[mw_shl_code=html,true]<!DOCTYPE html> <html> <head> <title>Demo</title> </head> <body> <style> #block{ color: green; text-shadow: 1px 1px 0px #212121;/*内阴影的文字效果是利用text-shadow属性根据不同光源制作出来的*/ font-size:20px; } #block2{ text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,0.1), 0 0 5px rgba(0,0,0,0.1),0 1px 3px rgba(0,0,0,0.3),0 3px 5px rgba(0,0,0,0.2),0 5px 10px rgba(0,0,0,0.25); } #block3{ color: red; text-shadow: 0 -1px 0 #374683; } #block4{ /*描边效果*/ color: #c00; /*-webkit-text-stroke: 1px #000;*/ -webkit-text-stroke:1px #000; } #block5{ /*文字抽空*/ -webkit-text-stroke: 1px #000; -webkit-text-fill-color:transparent; } </style> <div id=”block”> 来打我呀 </div> <div id=”block2″> <h2>来打我呀</h2> </div> <div id=”block3″> <h1>来打我呀</h1> </div> <div id=”block4″> <h1>来打我呀</h1> </div> <div id=”block5″> <h1>来打我呀</h1> </div> </body> </html>[/mw_shl_code]
内阴影的文字效果是利用text-shadow属性根据不同光源制作出来的。需要注意三个颜色的配置问题,背景色,前景色,阴影色需要采用有一定的亮度对比色,这样效果更佳,请看下面的效果。
[mw_shl_code=css,true].insetText h2{ color: #f00; text-shadow: 1px 1px 0px #212121; }[/mw_shl_code]效果如下所示:

text-shadow的使用请点这里。
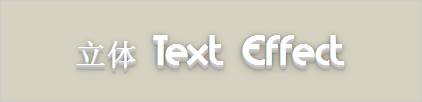
3D Text(3D立体效果)3D文字效果,在《CSS3的文字阴影—text-shadow》有详细介绍,这里没有使用其他的html标签,只是多次应用了CSS3中的text-shadow属性,进行多次阴影设置,并设置不同的阴影色,从而达到一个立体的文字效果。
[mw_shl_code=css,true] .text3D h2 { color: #fff; text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,0.1), 0 0 5px rgba(0,0,0,0.1),0 1px 3px rgba(0,0,0,0.3),0 3px 5px rgba(0,0,0,0.2),0 5px 10px rgba(0,0,0,0.25); }[/mw_shl_code]效果如下所示:

霓虹灯效果主要是多次使用text-shadow属性制作阴影,只是这里有一点需要注意,在制作阴影时不设置任何X轴和Y轴的值,只是设置其模糊半径值,并且每次的blur半径取值不同,而且后面的值总是比前面的值大。
[mw_shl_code=css,true].neonText h2 { color: #fff; text-shadow:0 0 5px #CCCCCC, 0 0 10px #CCCCCC, 0 0 15px #CCCCCC, 0 0 20px #095816, 0 0 25px #095816, 0 0 30px #095816, 0 0 50px #095816, 0 0 80px #095816, 0 0 100px #095816, 0 0 150px #095816 }[/mw_shl_code]效果如下所示:

Letterpress Effect和前面的Inset Effect效果很相似,不同之处是Lefferpress使用模糊值产生一种立体效果。这种效果一般配合在有纹理的背景下使用。
[mw_shl_code=css,true] .letterpressText h2 { color: #222; text-shadow: 0px 2px 3px #555; }[/mw_shl_code]效果如下所示:

浮雕效果我们在这里分两种效果,其中一种是背景色是暗色,前景色是亮色,另一种是背景色是亮色,而前景色是暗色,下面我们先来看第一种:
[mw_shl_code=css,true] .embossing h2 { color: #FFFFFF; text-shadow: 0 -1px 0 #374683; }[/mw_shl_code]效果如下所示:

第二种,背景色为亮色,前景色为暗色:
[mw_shl_code=css,true].embossingTwo h2 { color: #737373; text-shadow: 0px 1px 0px #e5e5ee; }[/mw_shl_code]效果如下所示:

在webkit内核的浏览器中我们可以使用text-stroke来制作文字描边或抽空的效果。
[mw_shl_code=css,true].stroke h2 { color: #c00; -webkit-text-stroke: 1px #000; }[/mw_shl_code]效果如下所示:

上面这种效果,在Firefox下可以模拟上面的效果
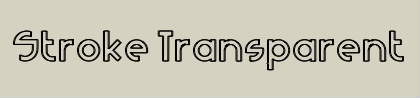
[mw_shl_code=css,true]color: #c00; text-shadow: 1px 1px 0 #000,-1px -1px 0 #000;[/mw_shl_code]在webkit还有一个text-fill-color制作一种抽空文字的效果
[mw_shl_code=css,true].strokeTransparent h2 { -webkit-text-stroke: 1px #000; -webkit-text-fill-color: transparent; }[/mw_shl_code]效果如下所示: